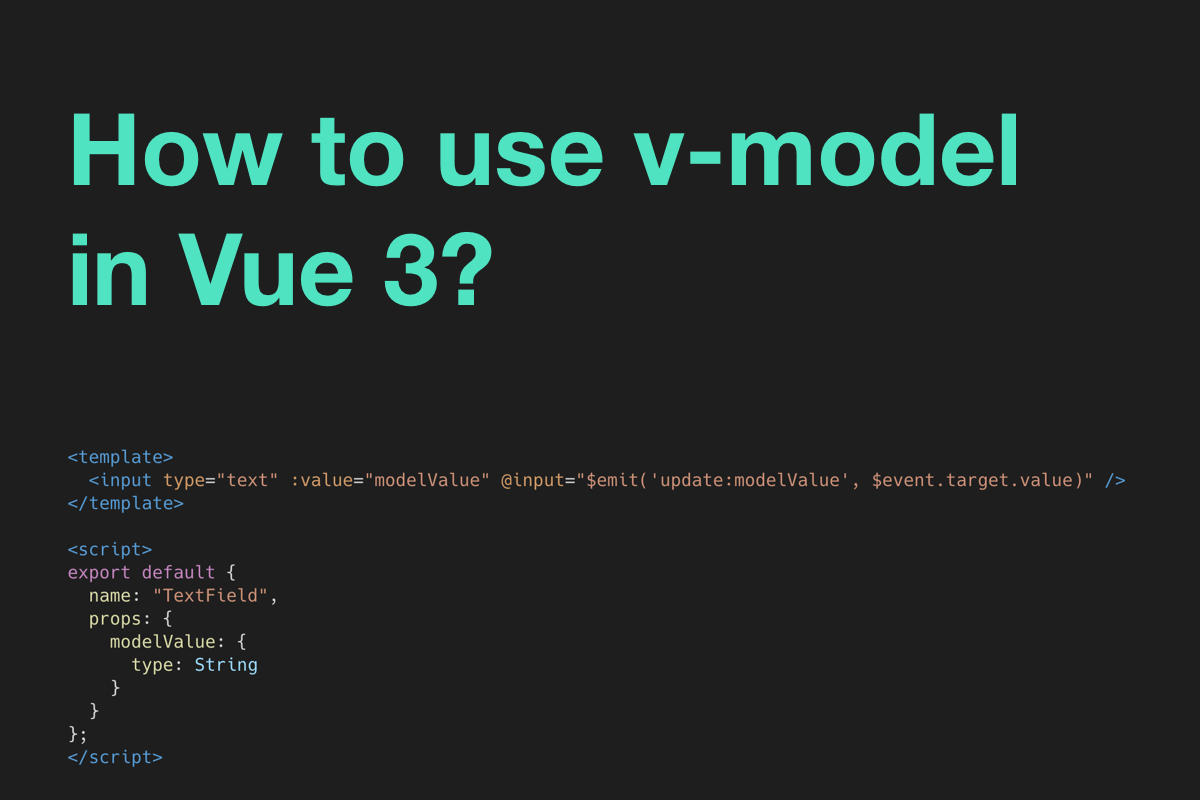
javascript - JS Proxy Property Value Differs from Target Property Value in Vue.js Component Prop - Stack Overflow

input - vue.js Why set value to $event.target.value when keyup didn't change binded data? - Stack Overflow

Vue on Walnut - And the winner of our 💲5️⃣0️⃣0️⃣ Target Gift Card is…………. @ascia_harrison_ ! Your Gift Card will arrive in your email by the end of the day! Thank you